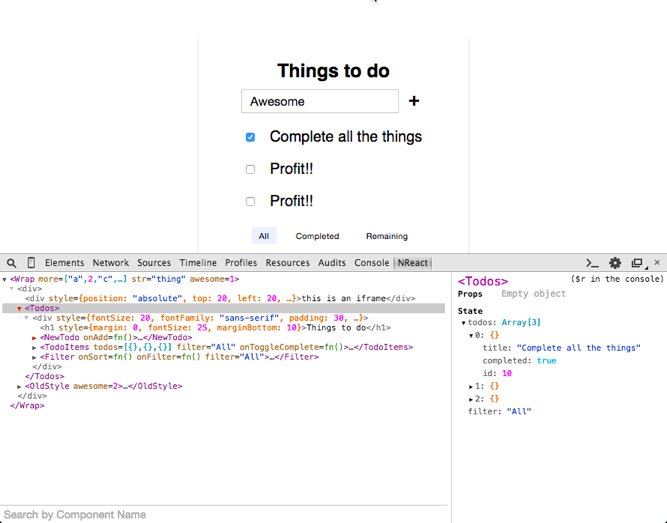
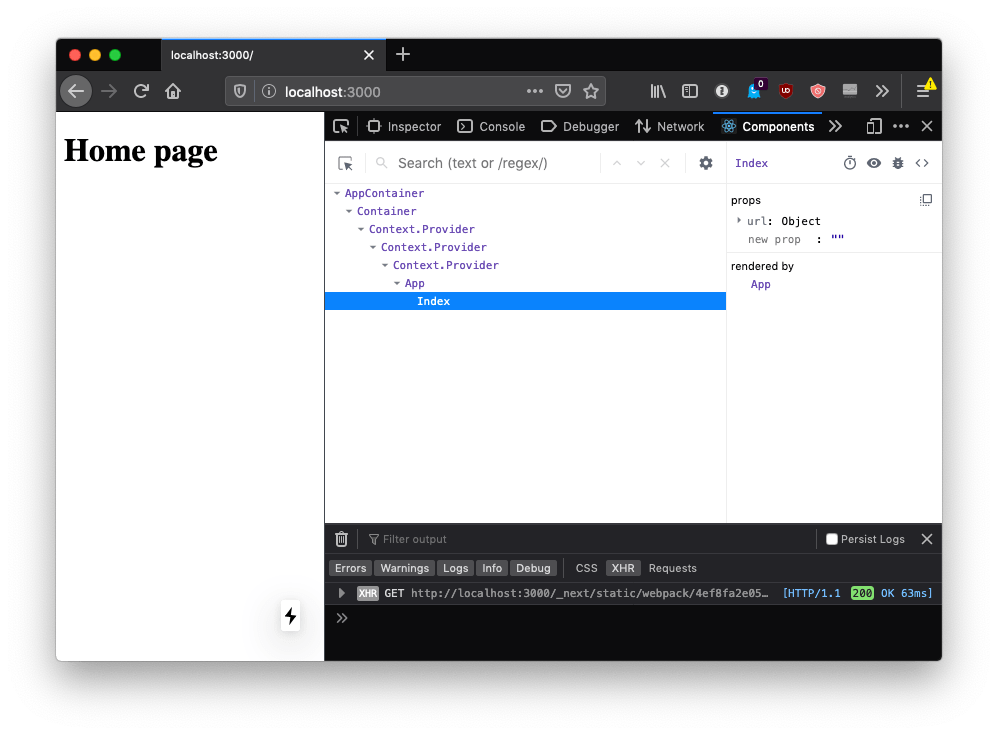
reactjs - Debugging a React App, with Chrome extension "React Developer Tools 4.10.1" I'm expecting to see a React Tab - Stack Overflow
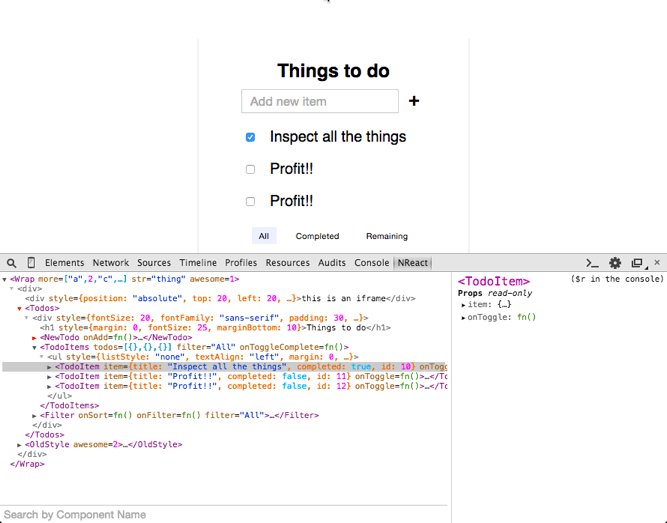
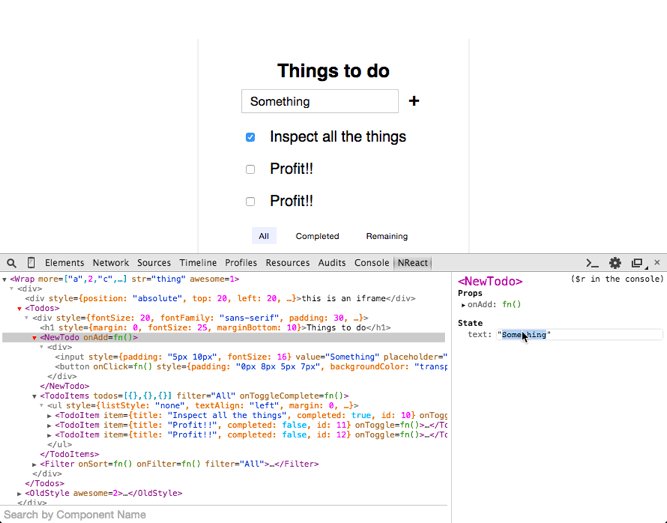
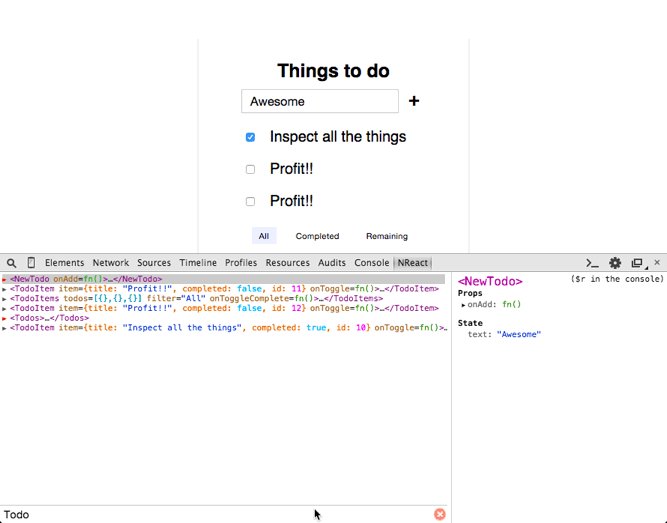
GitHub - AriaMinaei/react-devtools-mirror: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.

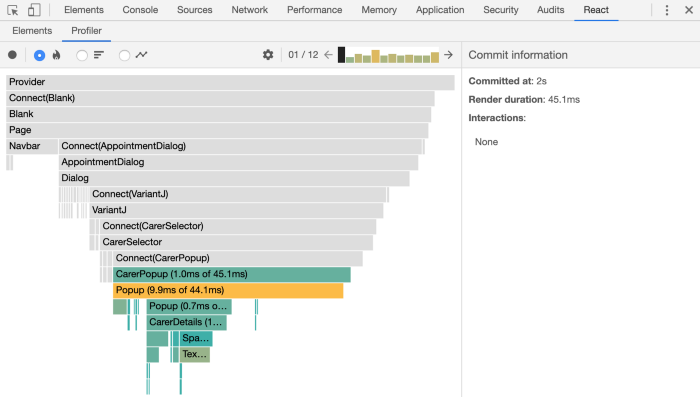
Profiling React performance with React 16 and Chrome Devtools. | by Ben Schwarz | Calibre Blog | Medium

Bug: New Components and Profiler tabs missing in Chrome DevTools · Issue #18546 · facebook/react · GitHub